
Java began as a language to be integrated with browsers. But it has evolved primarily to be a server-side language. Today, Java has large and powerful libraries to deal with 2D and 3D graphics and imaging, as well as the ability to build complex client-side interactive systems. For this course in the foundations of graphics, the focus is not on using the most sophisticated built-in capabilities of Java, but to use very simple graphics to demonstrate fundamental algorithms. Browsers support only the simplest versions of Java and Java graphics via applets. (I won't belabor the Sun/Microsoft battles that have lead to this restriction.) But Java applications are quite unrestricted. The purpose of this page is to demonstrate how basic Java can be used to do graphics either in applets or as applications. The former are run by simply loading and html page into a browser that includes an applet and the latter are typically run from the command line, e.g., in Linux, Solaris, or OS X.
The original simple graphics capabilities are contained in the Java AWT classes (Abstract Windowing Toolkit) that appeared in Java 1.1. In Java 2 (Java 1.2) the Swing system appeared for building GUIs and Java 2D appeared which dealt with graphics and images in a far more sophisticated way than in the AWT. For this course, the capabilities of the AWT are all we need and the API for the AWT can be found here. More specifically, the API for the graphics portion of the AWT can be found here. Reading through this API, I'm sure you'll find that it has more than enough for you to do your work.
Here is the source code for a very simple applet. It simply puts some red text on the screen.
/*
Simple applet
Here we show how to change the font color
*/
import java.applet.*;
import java.awt.*;
public class HelloWorld extends Applet {
Font f = new Font("TimesRoman",Font.BOLD,36);
public void init() {
setBackground(Color.white);
}
public void paint(Graphics g) {
g.setFont(f);
g.setColor(Color.red);
g.drawString("Wow--Red!", 100 , 25);
}
}
Before you click on the following link, be sure to remember to view the html source code in your browser. Then you'll see how a tiny bit of HTML can cause an applet to download and run. Then click here to link to a page that executes the applet.
Here is the source code that accomplishes the same Hello World result but is to be compiled and run as a Java application. (I'm trying to strip code like this down further, but for now, you can use it, putting all your graphics commands in the paint() procedure at the end.)
/*
Simple application, same content as applet.
Here we show how to change the font color.
RP Futrelle, 6/2002
*/
import java.awt.*;
import java.awt.event.*;
// (no import of java.applet.*)
public class HelloApp extends Frame {
public static void main(String[] args)
{new HelloApp();}
HelloApp()
{ super("HelloWorld Application");
addWindowListener(new WindowAdapter()
{public void windowClosing(WindowEvent e)
{System.exit(0);}});
setSize(400,300);
add("Center", new CvHelloApp());
show();
}
class CvHelloApp extends Canvas {
CvHelloApp() {
addMouseListener(new MouseAdapter()
{public void mousePressed(MouseEvent evt)
{repaint();}
});
}
public void paint(Graphics g) {
Font f = new Font("TimesRoman",Font.BOLD,36);
g.setFont(f);
g.setColor(Color.red);
g.drawString("Wow--Red!", 100 , 100);
}
}
}
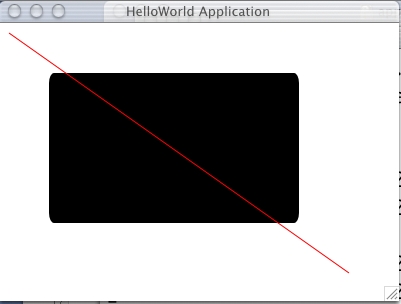
If we simply replace the text drawing calls in the paint() method with the following, ,
g.fillRoundRect(50,50,250,150,10,20); g.setColor(Color.red); g.drawLine(10,10,350,250);
then in either the applet or application, you'll see the following:

A useful discussion of basic drawing can be found here.
That's all for now (6/26/02).